
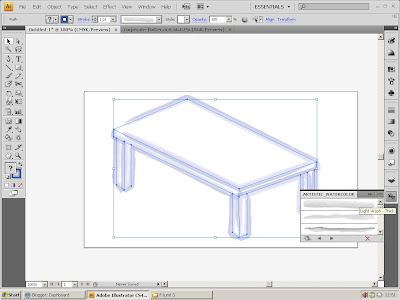
Using the Pen tool in Adobe Illistrator i drew out the bare bones of the basic table design, i used the smart guides to get the perspective to look accurate while using the pen tool, i found the best way to draw out the table was to draw each line individually by deselecting it before drawing the next one, that way i could easily edit anything i wanted to without deforming any other parts of the image.

I added the legs one by one and zoomed out to check the perspective of each one systematically as i drew them.

Once i had draw out all of the objects i needed to i made sure i was happy with the design and changed any parts i was unhappy with.

I then opened the brush pannel and selected the artistic water colour brushes as specified by the clients specification and applied them to my table design.

I picked out a water colour brush style that i was happy with and applied it to the table by selecting the whole image then clicking on the chosen brush style.

I then selected the table, held Alt and dragged outwards to create a second identical table, i then changed to a darker colour to make it stand out againts the previous table and selected a thinner water colour brush style and over-layed it with the first table.

Once i had the second table in the correct position over the first one i made sure i was happy with the design and finalsed it by tweeking the colour and small ammount.
